진심 시간이 이제 강의 2배가 아니라 4배가 걸린다... 똑같이한다고 하는데 왜 안되는지...하..ㅠㅠ
<로고 만들기>
rotate>enter>각도 입력> copy
roate> alt+shift 복사하면서 딱딱 떨어지게 회전 가능 (이 때 축을 클릭하고 회전해야 함)
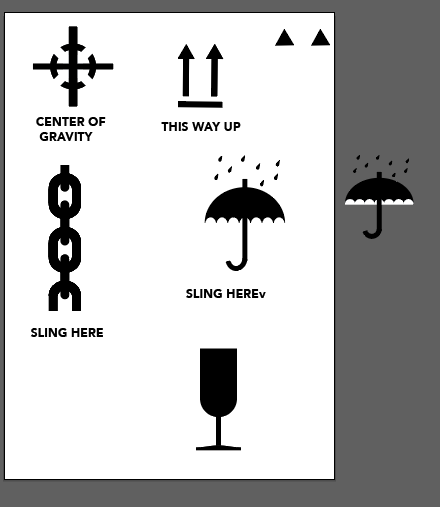
흰색은 인쇄되지 않는 영역
alt보다 shift 같이 눌렀을 떄 10배를 같이 이동
poligon에서 방향키로 모양 변형 가능
stroke에 arrow있음
shift+방향키 이동가능
{사슬 만들기}
선분도구: \
사각형에서 코너 점 선택해서 안으로 끌면 모서리 둥글러짐
stroke>cap 모서리 둥글러짐
<우산모양 만들기>
원>반원> 열린곡선 생기지 않게 join 눌러줌
선 자를 때 add anchor point 로 점 찍고, 직접선택툴로 지우면
빗방울: 원> shift+c: anchor point 툴로 선택후 늘려주면 됨

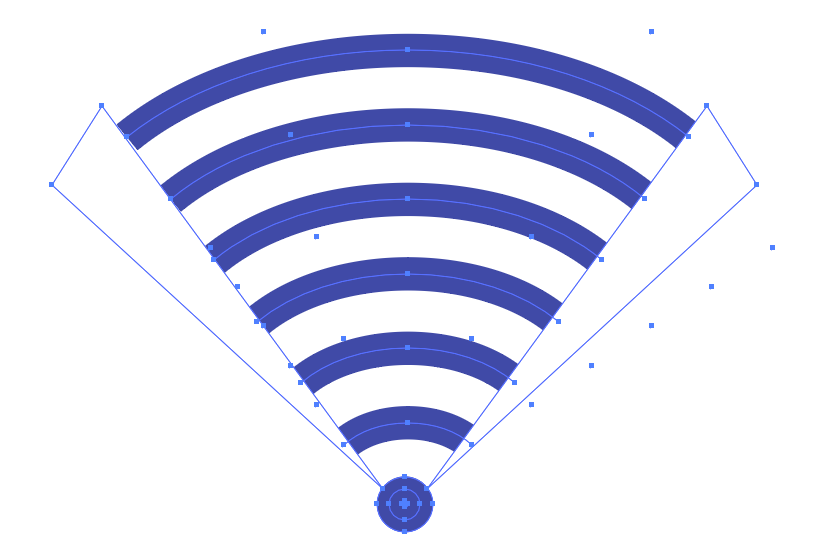
<와이파이 사이니지 만들기>
1. arc tool :호
2. 펜툴>anchor point> 반사도구
3. 원, 사각형> pathfinder(outline)>필요 부분만 남기고 지우기
blend tool
- 시작부분에 별 뜨고 다른 곳 사이에 적용할때 플러스 표시 뜸
- blend로 하다보면 정렬이 안맞을 수 있음. 선/도형으로 깔끔하게 맞춘 후 그 부분 흰색으로 덮기
- 반사 도구 이용해서 alt+ 원의 윗부분 가운데 입력해서 반사

- 하나하나 개별 툴 선택하거나 조정할때는 object> expand
- divide를 눌러 하나하나 선 선택해서 정리
선을 하나 그리고, 색을 모두 비우고 >(fill& stroke color)을 모두 선택한 후 지우면 pathfinder로 지우지 못한 부분까지 깔끔히 지워짐

<도장 도안 만들기>
- 반사도구 할 때 축이되는 지점 alt 를 누르고 한 지점만 선택하기
- path on a tool 에서 중앙정렬하면 글자가 아래쪽으로 뒤집어 지는데 rotate 툴을 이용해서 한번 더 뒤집기
-아래쪽에도 같은 위치에 글자 쓰려면 com+c com+b하면 같은 위치에 복사되니 또 로테이트 하여 사용, 이때 문자를 선택하는게 해당 선을 선택, 이때 글자가 뒤집어져 있으니 type툴 더블클릭해서 flip, assender 로
- character>baseline shift로 텍스트 위치조절 가능
- 별표 만들 때 삼각형 두개로 만들고 unite해줌
- 글자 성조는 glyphs에 가서 찾기
- 세로로 글을 써내려갈때는 type>type orientation>vertical
- stroke>dashed line 점선모양, cap, weight, gap, dash 등 크기 조절로 간격이나 모양 조절
- com+h : hide edge 간격을 맞출 때 파란색 점들과 선이 안보여서 간격을 맞출 때 용이함
- 비행기를 그릴 때에는 펜툴로 따준다> 앵커포인트 툴로 날개 부분 잡아주기
- 날개 반사. horizontal
- 화살표 storke> arroa
둥근 글씨체 museo round

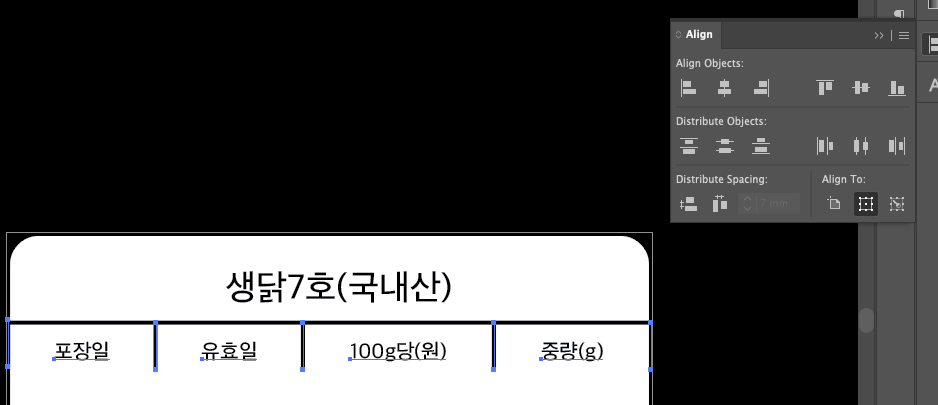
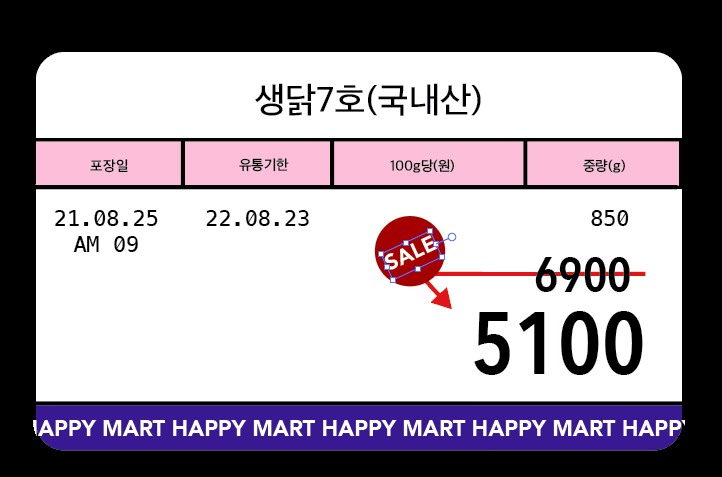
<가격표 만들기>
- 검은 화면으로 레이어를 만들면 항상 위로 감, 아래로 보내주고 잠궈주기
- com+b: 그자리 그대로 복사
- 정렬을 할 경우 등간격으로 선을 양끝과 사이에 만들어주고 align > distribute spacing 이용

-고정폭 서체: 어떤 문자를 쓰든 폭이 같다.: 서체> filter>monospaced
-바코드에 폰트가 있어서 글자 입력하면 바코드로 변환됨: 구글에서 바코드 서체 받아서 사용 가능
- 아래 하단은 선을 그려주고 배경을 com+b로 그자리에 복사한 다음 선과 같이 선택해 pathfinder>divide해주고 윗 부분 삭제
- 아래있는 거 위의 있는 레이어로 옮겨줄 때 com+x > com+b
- com+7: cliping mask 선에 맞추어 자르기, 풀기: com+shift+7

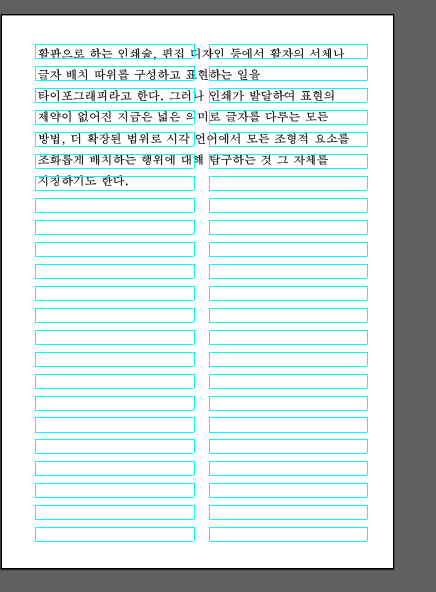
<기본적인 조판방법 배우기>
- 가이드 보이기 : com + ;
- 행간은 글자 사이의 공백보다 넓어야 한다.
- 텍스트 박스의 적정한 크기: 지면이 아닌 텍스트에 맞추는 게 좋음. 왼쪽 정렬.
- alt+방향키: 자간 조절
- 그리드 만들기 1. 사각형 그리기(빈배경) 2. 오프셋패스로 텍스트 박스에 맞추어 설정 3. 폰트 크기에 맞는 가로만 설정 후 4. 복사 com+d로 계속 밑으로 복사 5. object>path>split to path로 가로 세로 더 나눠주고 6. com+5로 그리드 변환시키기

<가이드>
-가이드화 : com+5
-가이드 취소: com+alt+5
- 가이드 고정 풀기: com+alt+;
- 가이드 보이기, 안보이기 : com+;
- 사각형 그릴때 가이드에서 만나면 anchor 뜸
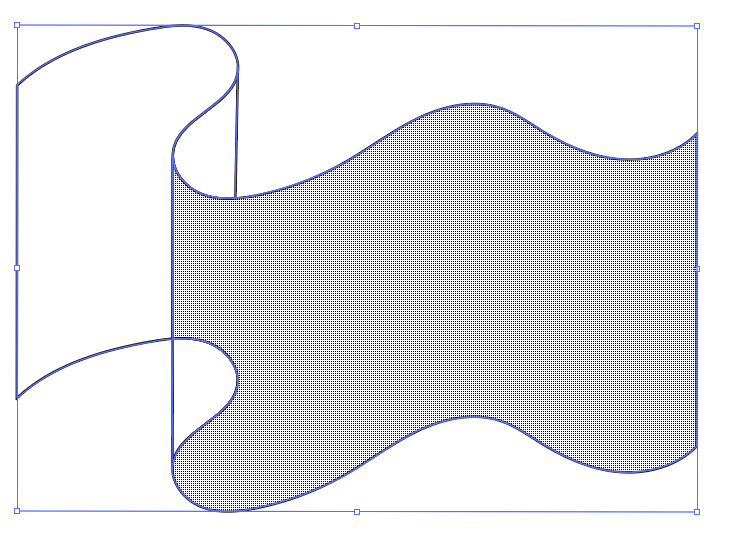
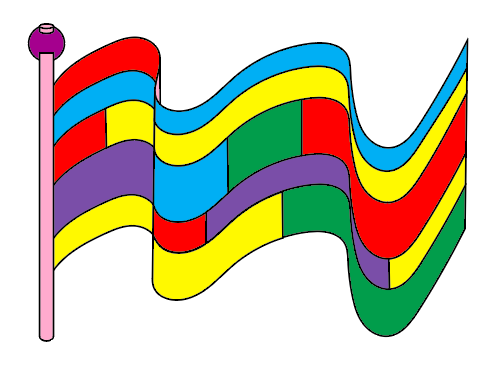
<깃발 그리기>
-펜슬 도구로 아무렇게나 그리고 아래로 복사해서 join(com+j)해서 곡선 연결하기
-선과 선 연결할 때 잘 맞추려면 com누르면서 하기, 이 때 만나는 선의 외곽에 잘 맞춰지지않으면 디바이드가 잘 안됨
- divide > 스포이드로 흰색을 넣어주면 전체 고르게 스트로크나 색상이 잘 적용됨
-shape builder tool(shift+m)을 하면 면적 위에 마우스 올리면 하이라이트가 뜨는데(이때 색이 채워져있으면 안됨) 드래그하면 맞닿은 면이 합쳐짐

- 위의 선만 복사해서 색 지워주고 복사해서 원하는 곳에 복사해서 띠 두른 후 divide하고 삐져나온 부분은 merge하고 스포이드 이용해서 색 넣어주면 삐져나온 부분 정리됨

-깃발 2
- 위랑 거의 유사 마지막에 펜툴로 오른쪽 선의 중앙에 찍고 마이너스를 해줘서 끝을 뾰족하게 만들기
- 복사해서 선만 따줄 때 윗부분만 선택해서 잘라낸다음 com+b로 붙이기 그리고 양쪽 선택해서 blend> expand로 다 선으로 만들고 중간 점들을 (-)펜툴로 조정해서 부드럽게 만들기
- 등분을 정확히 하고 싶으면 사각형을 만들어 object>path>split to grid로 나누기

<시계만들기>
-우클릭> transform>rest bounding box하면 크기에 맞게 바운딩박스 조절 가능
-위 부분은 사각형 돌려서 마름모로 만들어서 반틈 삭제해서 만듦